User Access
Security Access Management Application
Insperity User Access (formally Site Security) is the application that allows HR Administrators to grant end users access and permission to utilize Insperity’s platform for employee services and manager self-service features.
Services
UX Design
Interface Design
Graphic Design
UX Consulting
Field
Human Resources
Data Security
Type
Web Application
The Problem
Site Security is a legacy application and hasn’t been updated in over a decade, but it keeps adding more security roles. It is in need of an update to allow Insperity to remain competitive with other HRIS systems in the market.
Purpose of the update is to make the portals security settings easy to find, reimagine the application so that it’s scalable and flexible, help client HR admins understand how and when to maintain access for end users, and to eliminate the need for assistance from Insperity to utilize the application.
My Approach
Informed by research and design thinking, I optimized and clarified site security usage across client companies and the PEO
Here’s how I did it
01: Empathize: Understand the project, it’s goals, drivers, and scope
- Speaking with project stakeholders introduced me to what they were seeing in the market, where our system is lacking, and what to look for when conducting my research.
- Make Insperity a more attractive product for prospective clients.
- Cut down on Insperity involvement with client.
- Decrease in call center volume related to feature.
- Four individual stakeholder interviews conducted
- Four expert interviews conducted
- Demo of current solution received
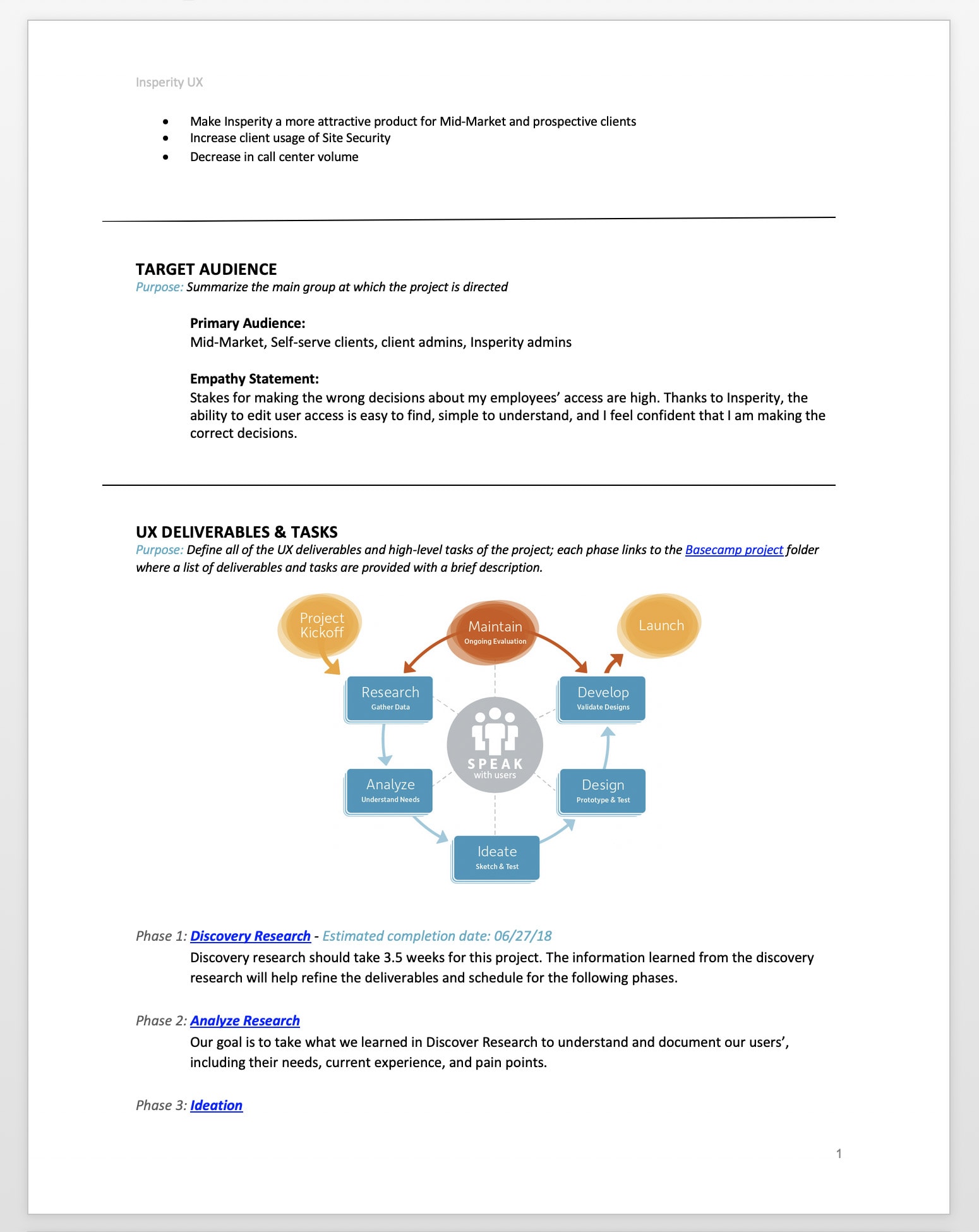
- Creative brief: defining history and purpose, current expectations, UX process, key objective, metrics, target audience, UX process & tasks
Empathy Statement:
Stakes for making wrong decisions about my employees’ access is high. Thanks to Insperity, the ability to edit user access is easy to find, simple to understand, and I feel confident that I am making the correct decisions..
Desired Outcome:
What are we hoping to learn from testing sessions?
We want to ensure the new interface and workflow for User Access (site security) is easy to understand and use. Users can successfully give out and maintain access to their users of Insperity Premier. We want to identify pain points and provide design recommendations based off user feedback.
Creative Brief:
Deliverables:
Subject Matter Expert Interviews
Creative Brief: defining history and purpose, current expectations, UX process, key objective, metrics, target audience, UX deliverables & tasks
Tools Used:
Pen & Paper
MS Word
Basecamp
02: Discover & Define: Understand the product/service and its users in depth.
- Users want the ability to accurately manage security for their employees with confidence and ease.
- Users want the ability to search and sort for end users.
- Users want the ability to copy access across users.
- Users want the ability to compare employees.
- Users want clearer explanation/plain english of security roles needed.
- Users want to know when to and when not to grant specific roles.
- Users want better UI representation.
- Users want better organization of content.
- Four expert interviews conducted
- Six use interviews conducted
- Scenarios created from information learned.
- Site Security name changed to ‘User Access.’
- 32 major issues discovered
- Research shared with stakeholders and development
User Goals:
- Easily and successfully maintain role-based security for employees using Insperity Premier
- Understand what roles do what
- Copy/duplicate roles across employees
- Through a guided wizard workflow, give employees accurate access into Insperity Premier.
Scenarios:
Your name is Jamie Smith and you’re an employee administrator at Innotech. Your company just started using Insperity. You’ve just logged in to your Insperity account.
Scenario 1: Find and update Employee access
Ashly McNeil in customer service recently got promoted to manager of customer service in Houston, TX. Because of her promotion, she now needs access to view the employees she’ll be managing. How would you grant her this access?
Scenario 2: Copy Roles across employees
Jordan Nash also got promoted to manager and he’ll need the same access you just provided Ashly (needs access to view the employees they’ll be managing). How would you give Jordan the same access as Ashly?
Scenario 3: Filtering
See how many employees are in the HR department.
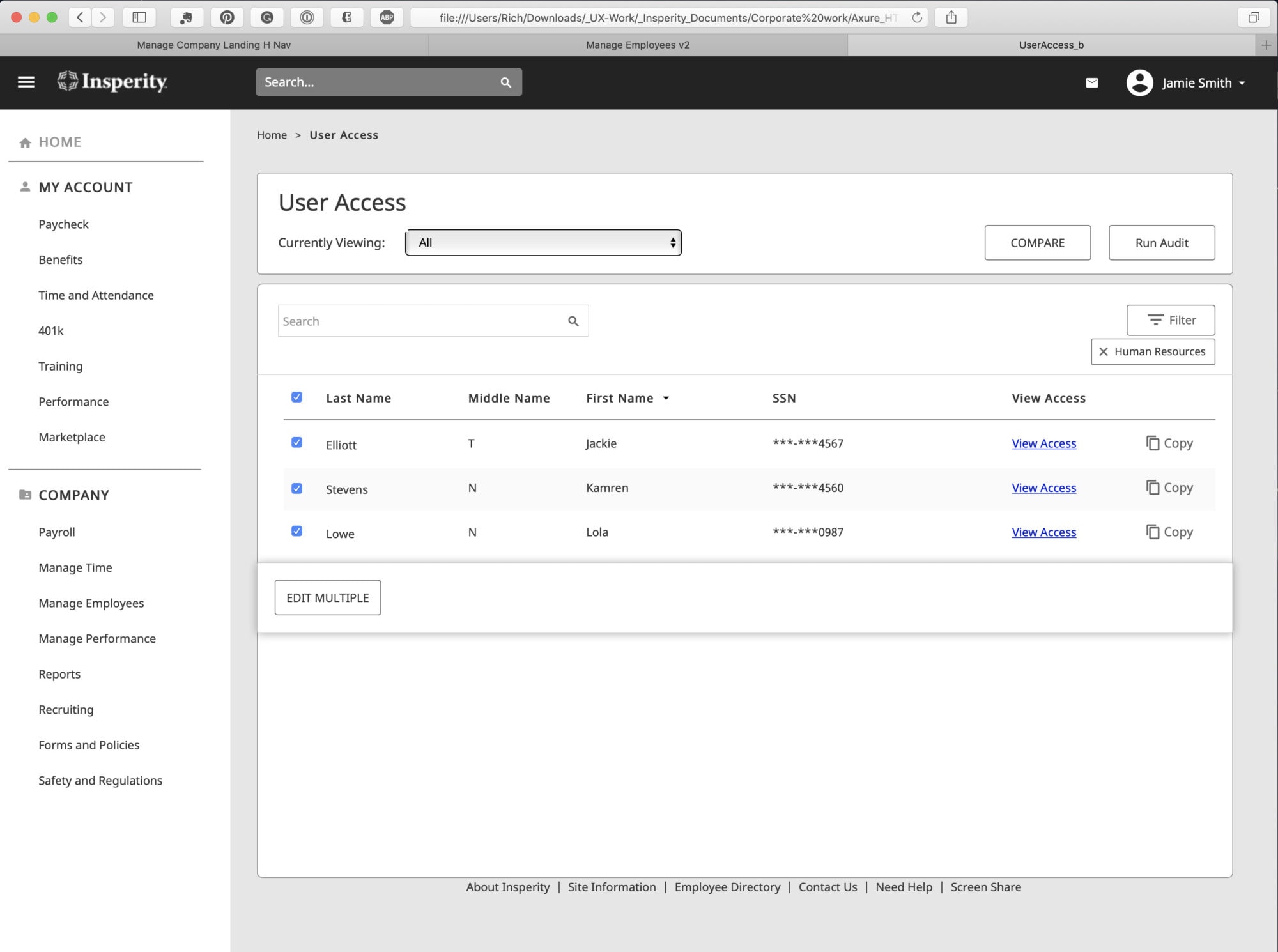
Scenario 4: Edit Multiple
You need to give ‘User Access Administrator’ to all employees in your HR department. How would you grant this new access to the employees that need it?
Deliverables:
Discovery/Research of Current Platform
- Usage stats, what’s working, what’s lacking, what’s needed
End User Interviews
Analysis of Research
User Testing Scenaios
Tools Used:
Pen & Paper
MS Word
MS Excel
Internet Browser
SilverBack App
Basecamp
03: Ideate: Understand the most important problems and opportunities. Identify potential solution ideas to begin testing with
- Using user-centered design thinking, I was able to propose a simplified interface and surface information users wanted available when interacting with the feature.
- Create affinity diagram of all information available.
- Prioritization of user needs/opportunities.
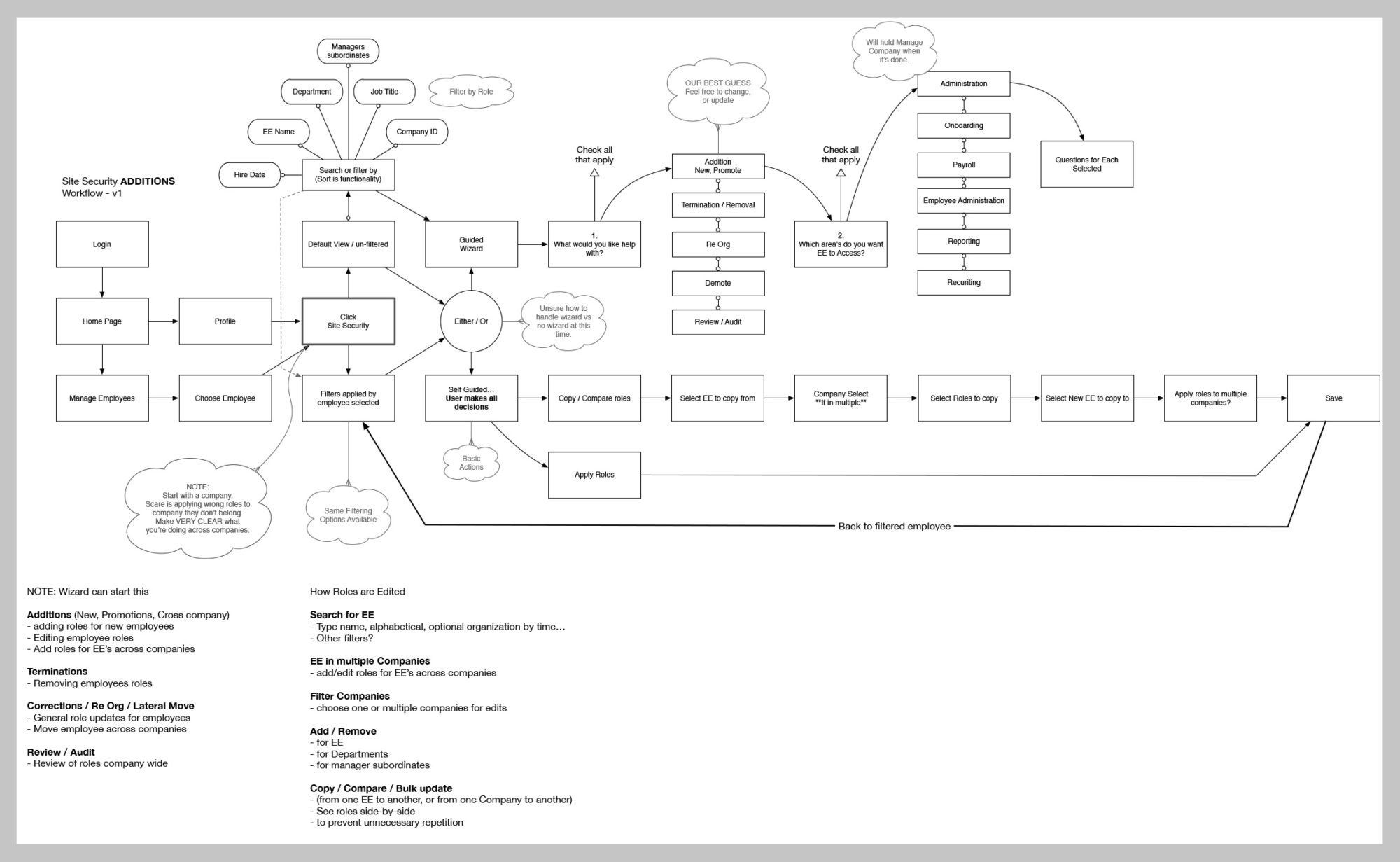
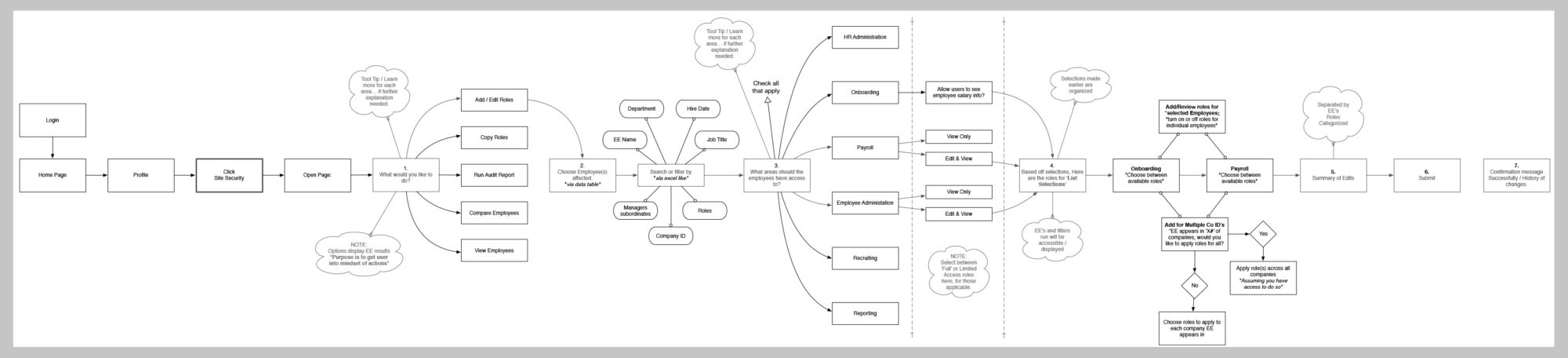
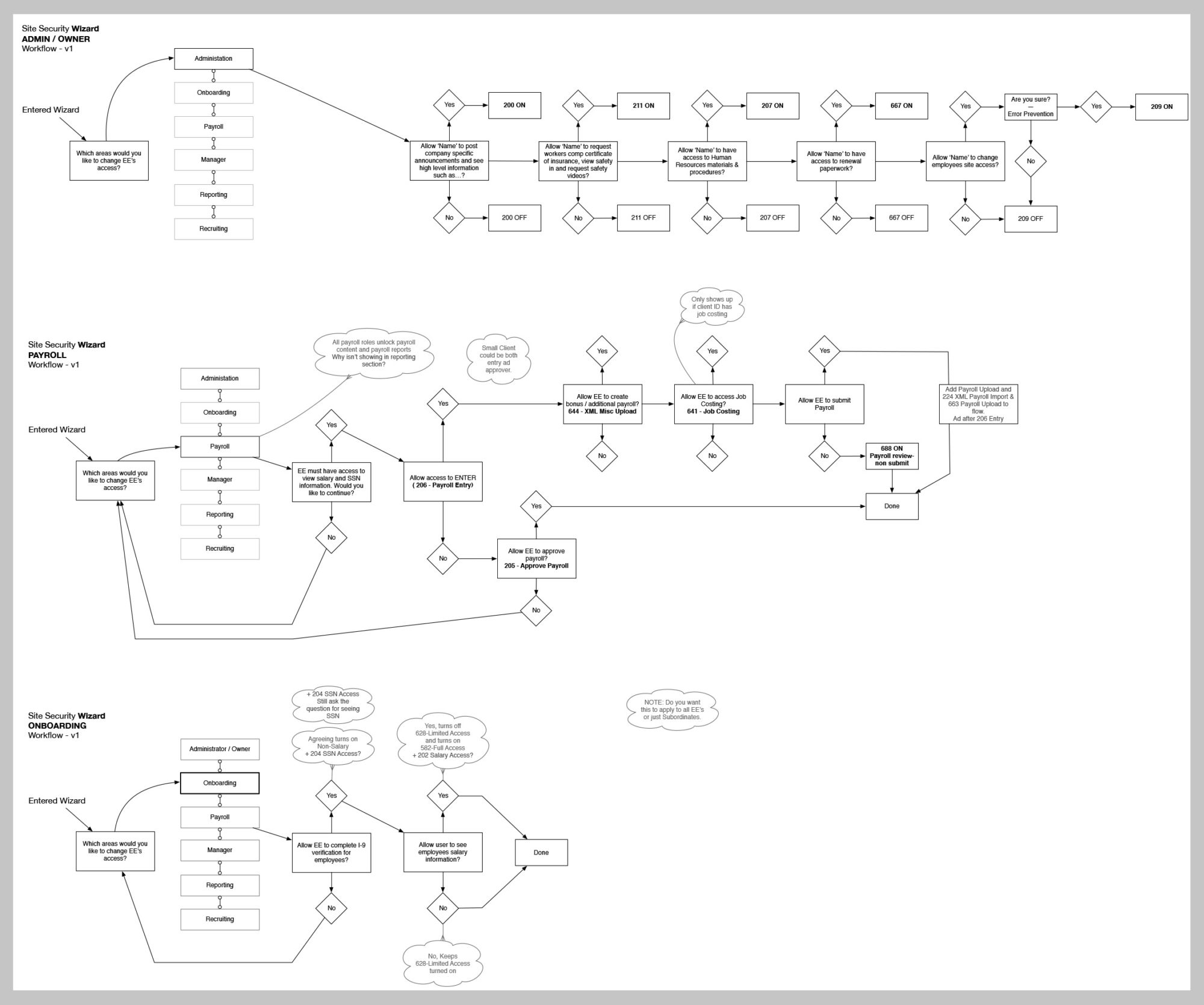
- Identify workflows.
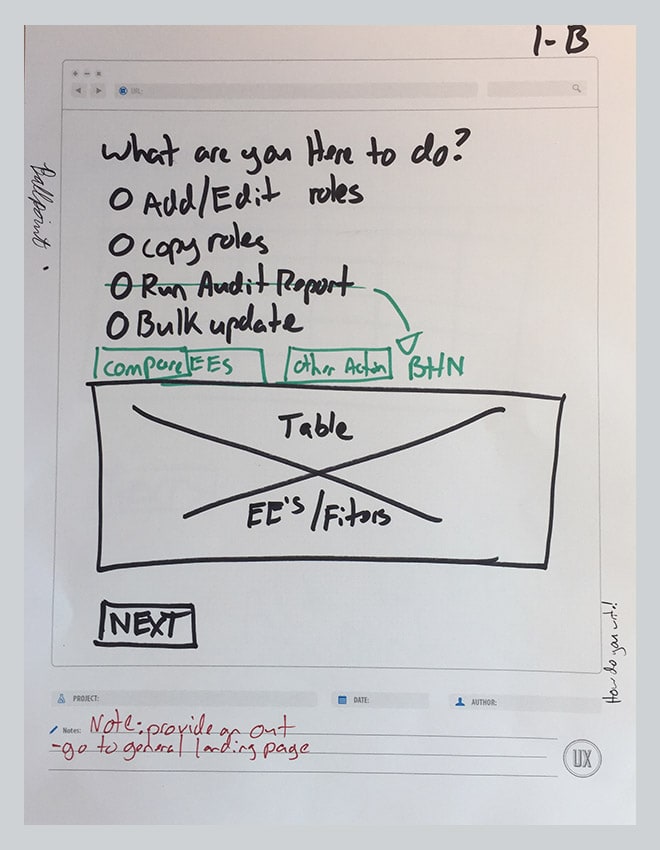
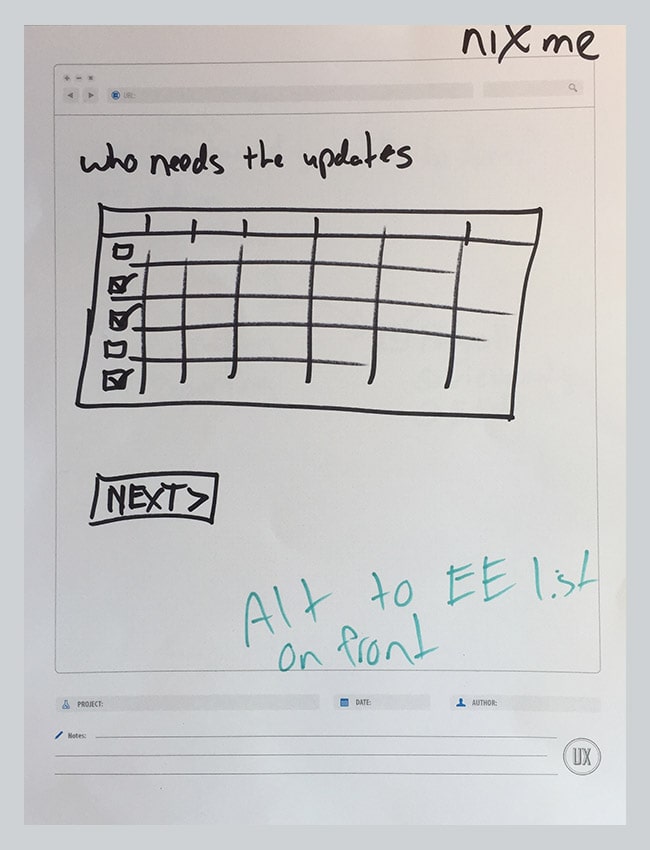
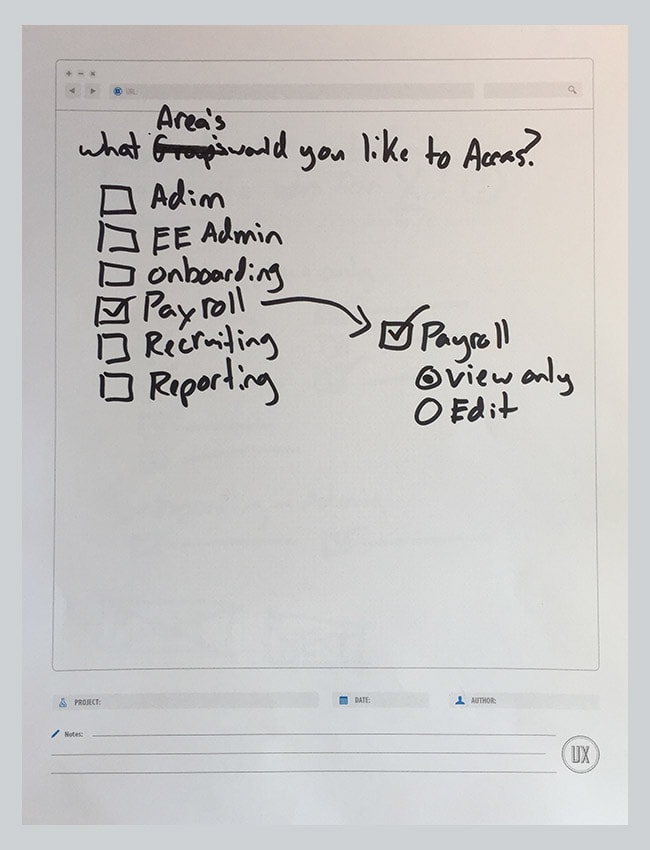
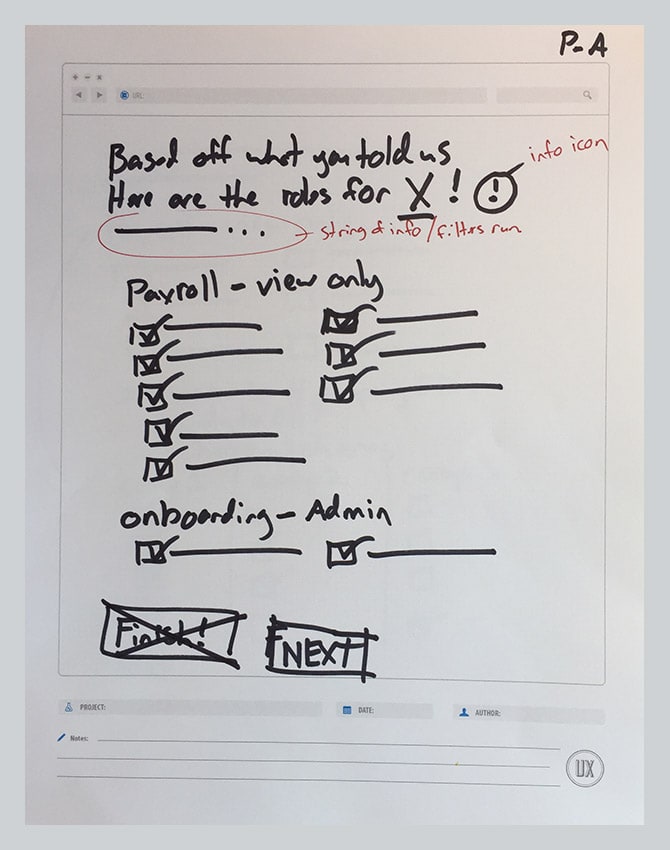
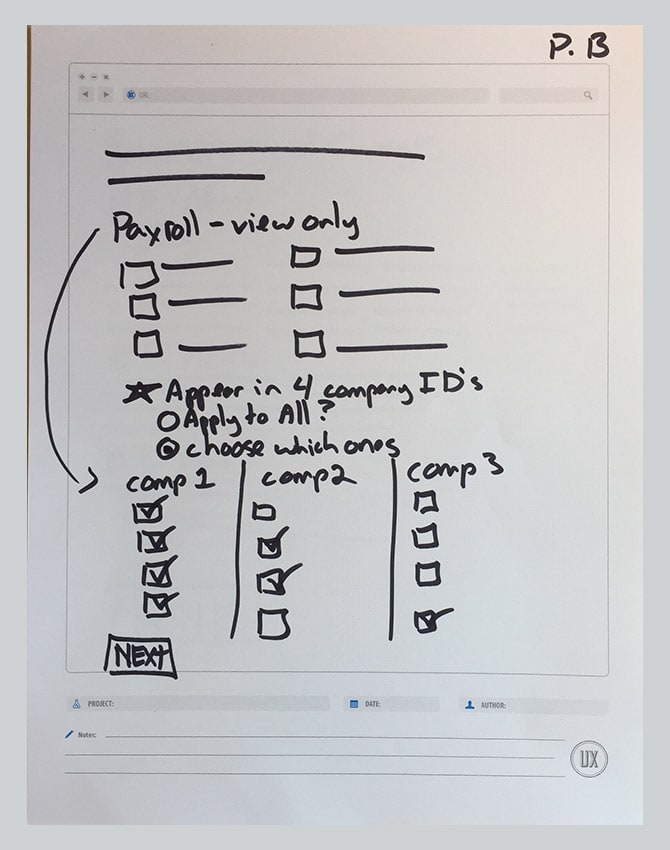
- Loose sketches of potential solutions.
Prioritized User Needs/Opportunities:
- Need an interface that’s easy to consume.
- System that’s easy to pick up and use. (Little to no training needed)
- Group roles: What roles make up positions
- Group roles: What roles compliment others
- Create user defined role groupings
- Clearly define roles
- Create filters, allow sorting, add search
- Start with Employees (not with company ID)
- Duplicate roles across employees
- Built for expanse
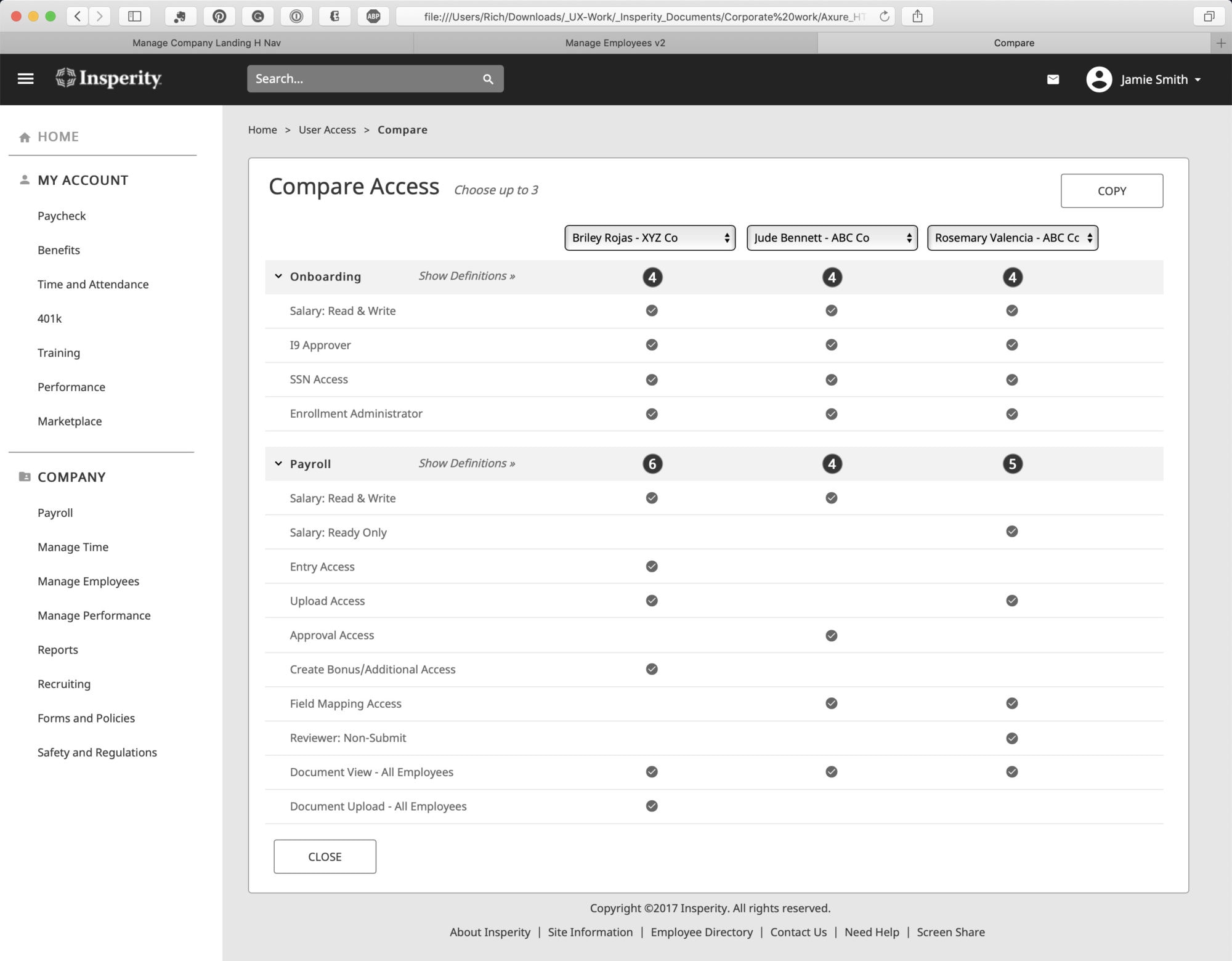
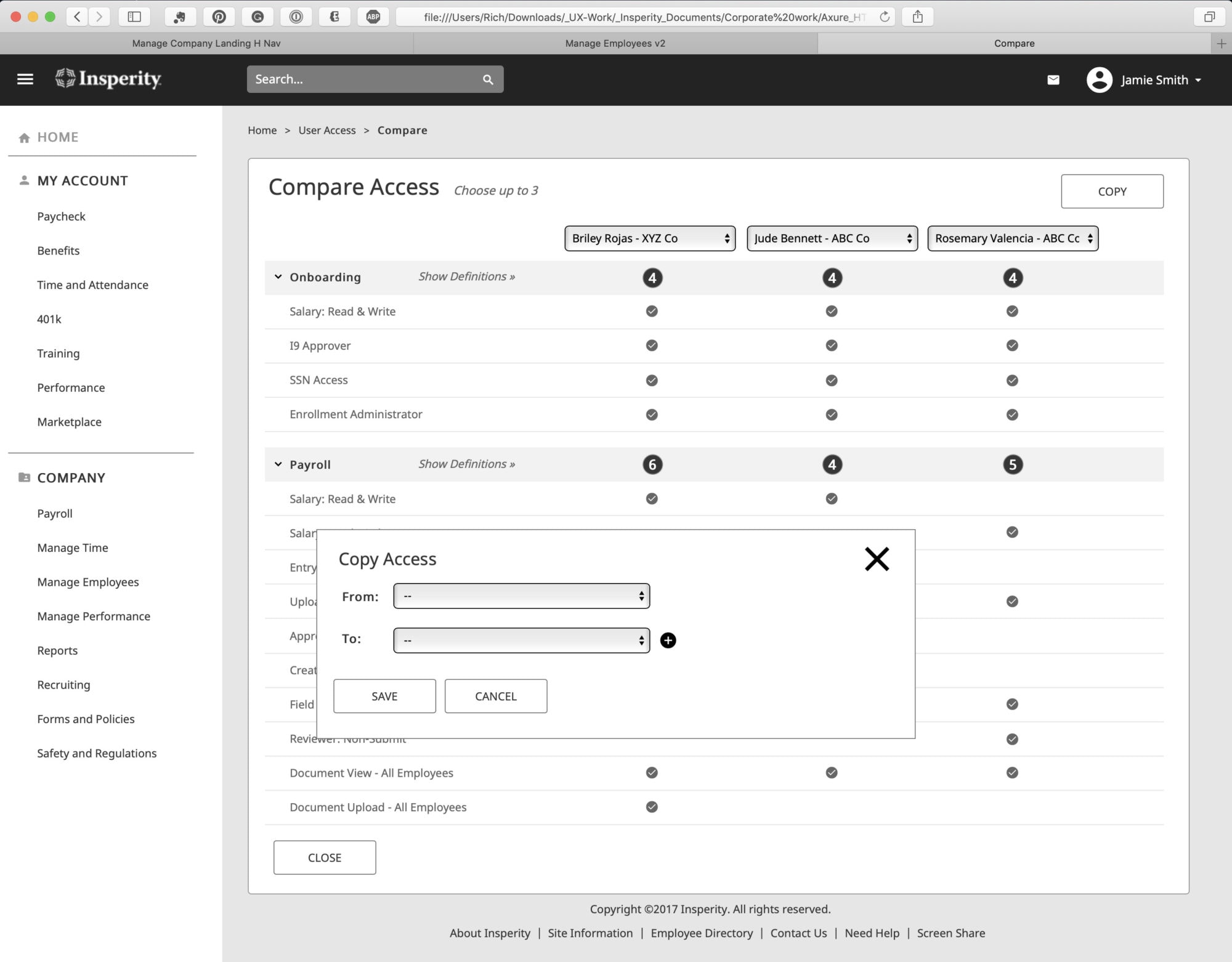
- Compare employees (roles they have)
- Wizard Approach
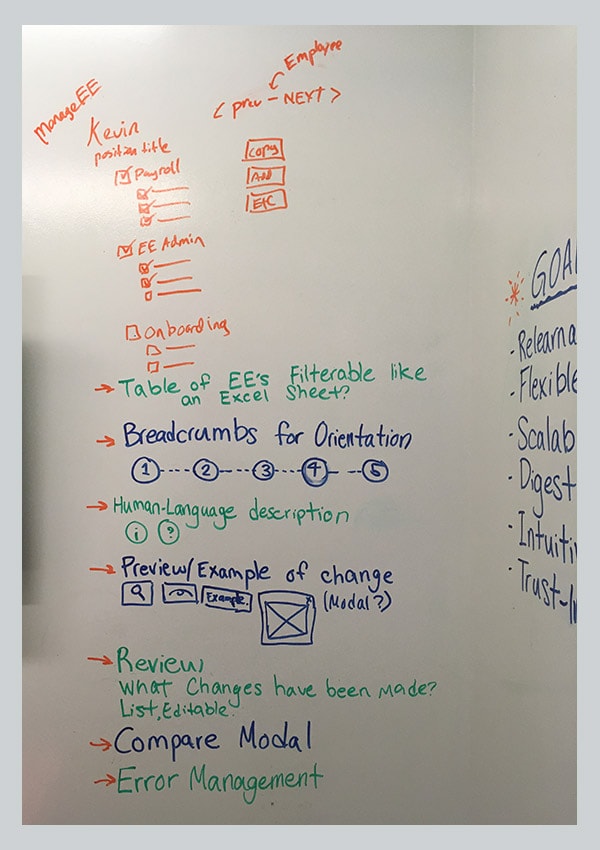
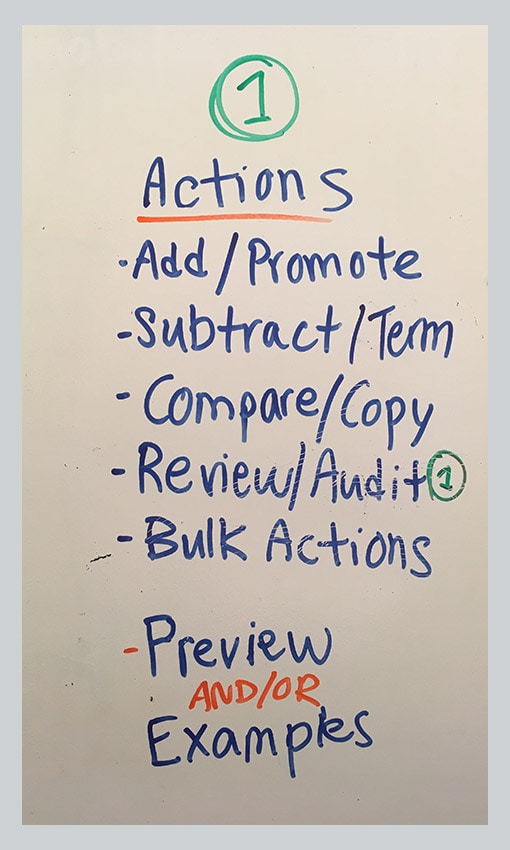
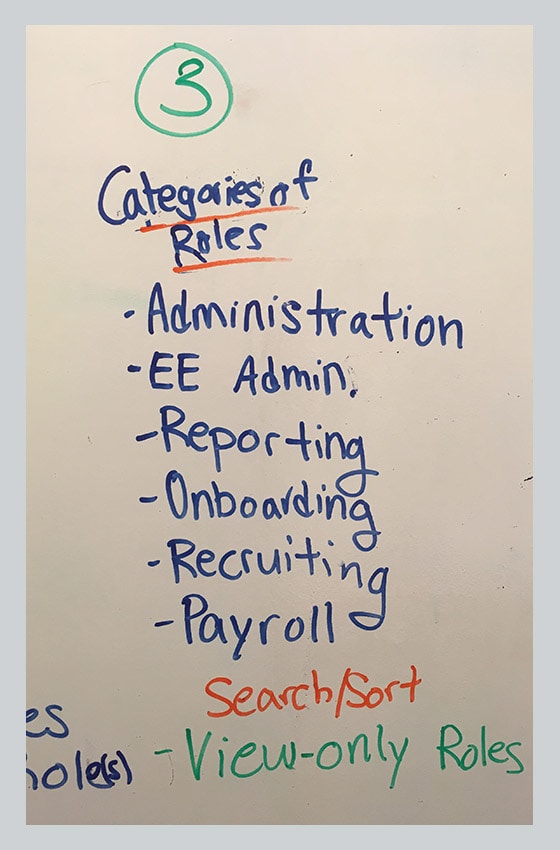
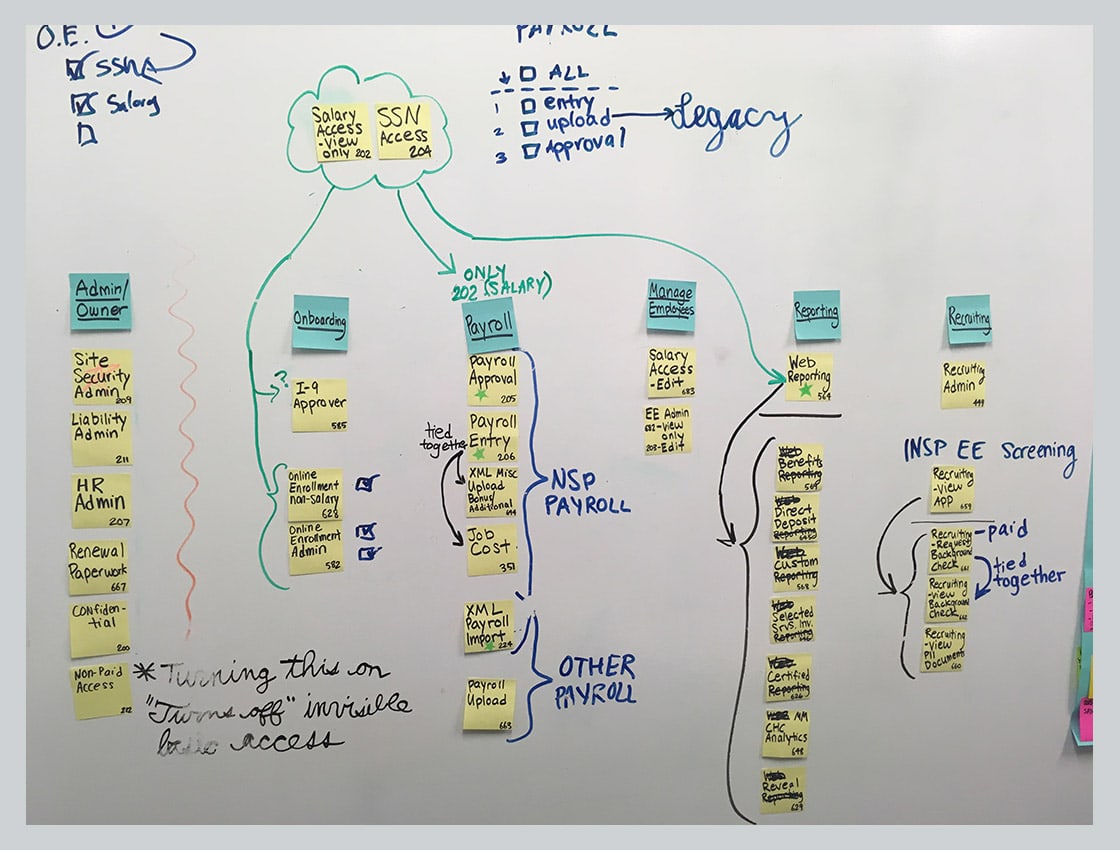
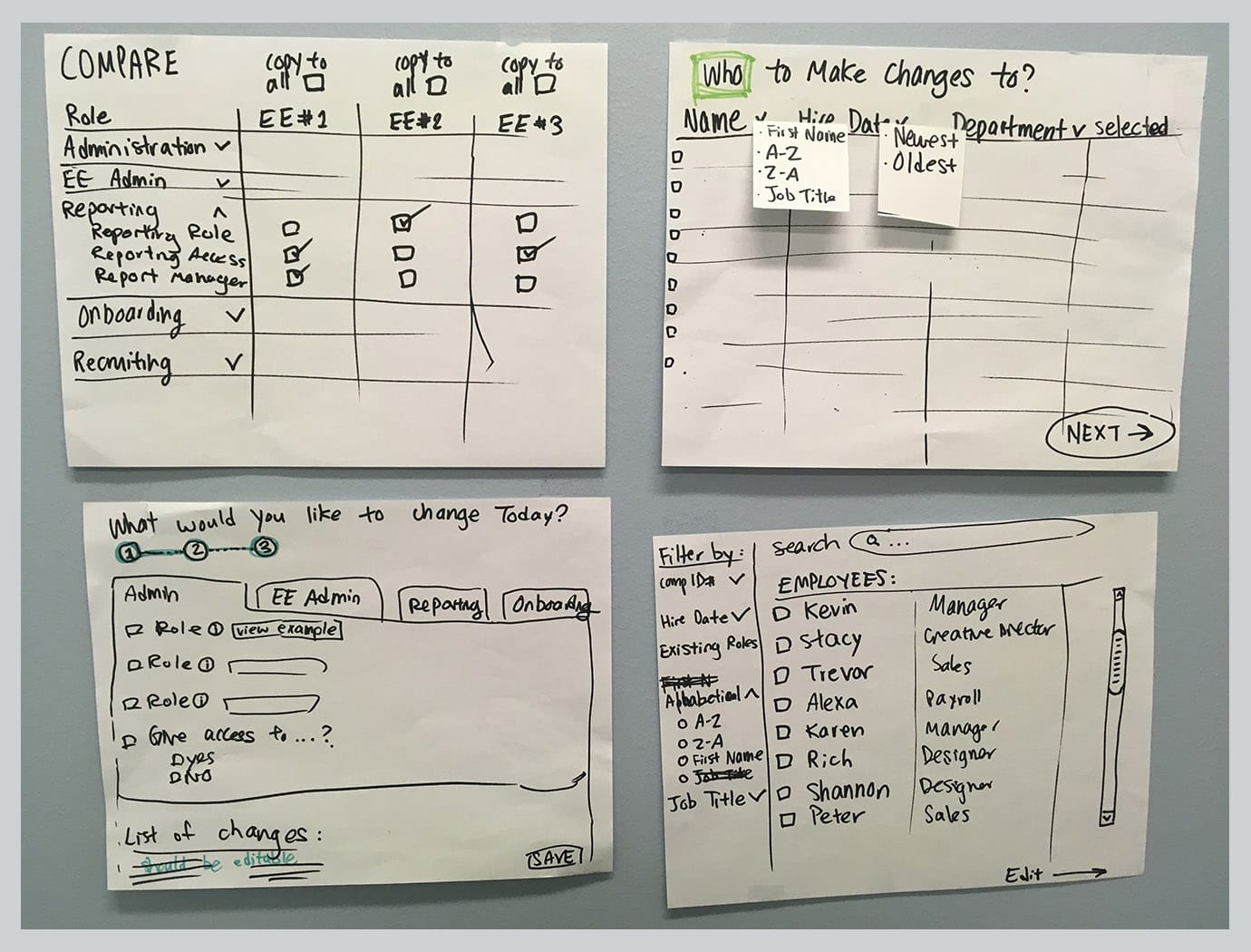
White Board & Card Sorting:
Workflows:
Loose Sketches:
Deliverables:
Task Specific Workflows
Loose Sketches
Card Sort
Prioritized User Needs / Opportunities
Tools Used:
Pen & Paper
White Board
Omnigraphle
Basecamp
04: Prototype & Test: User validated, functional prototype that fulfills prioritized needs and opportunities.
- Iterative prototypes were built based off of testing results until consistency was achieved.
- 10 users tested
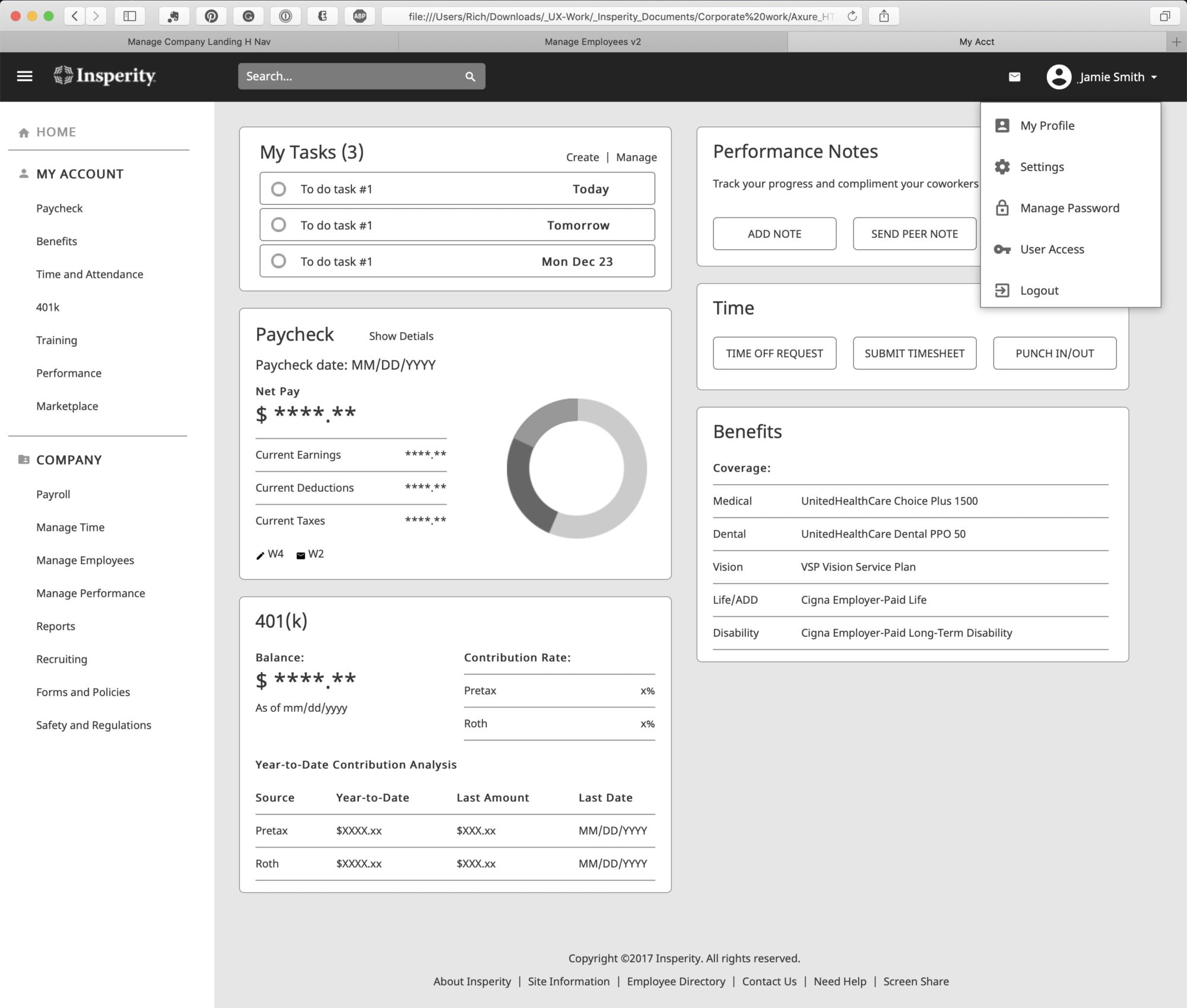
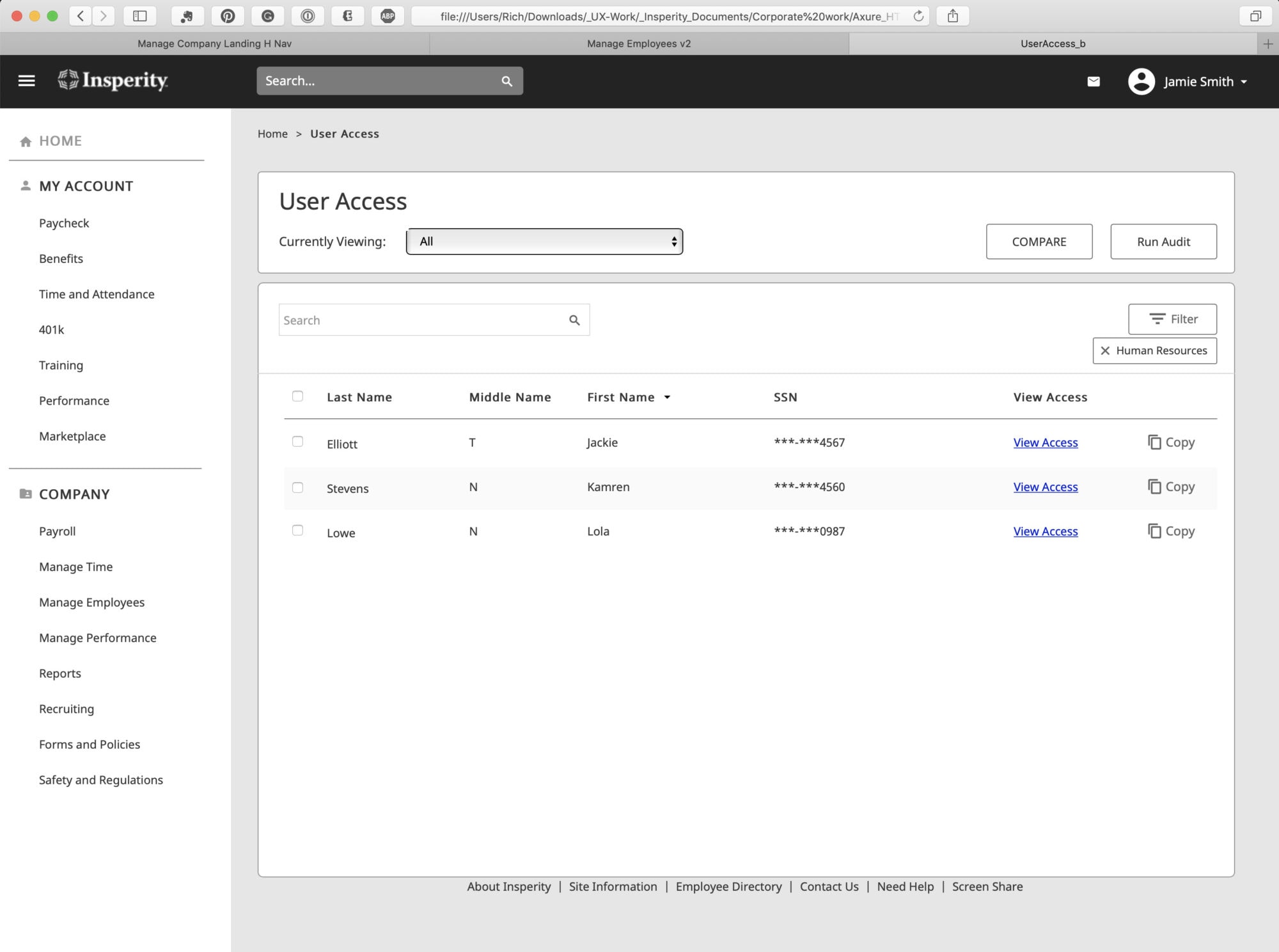
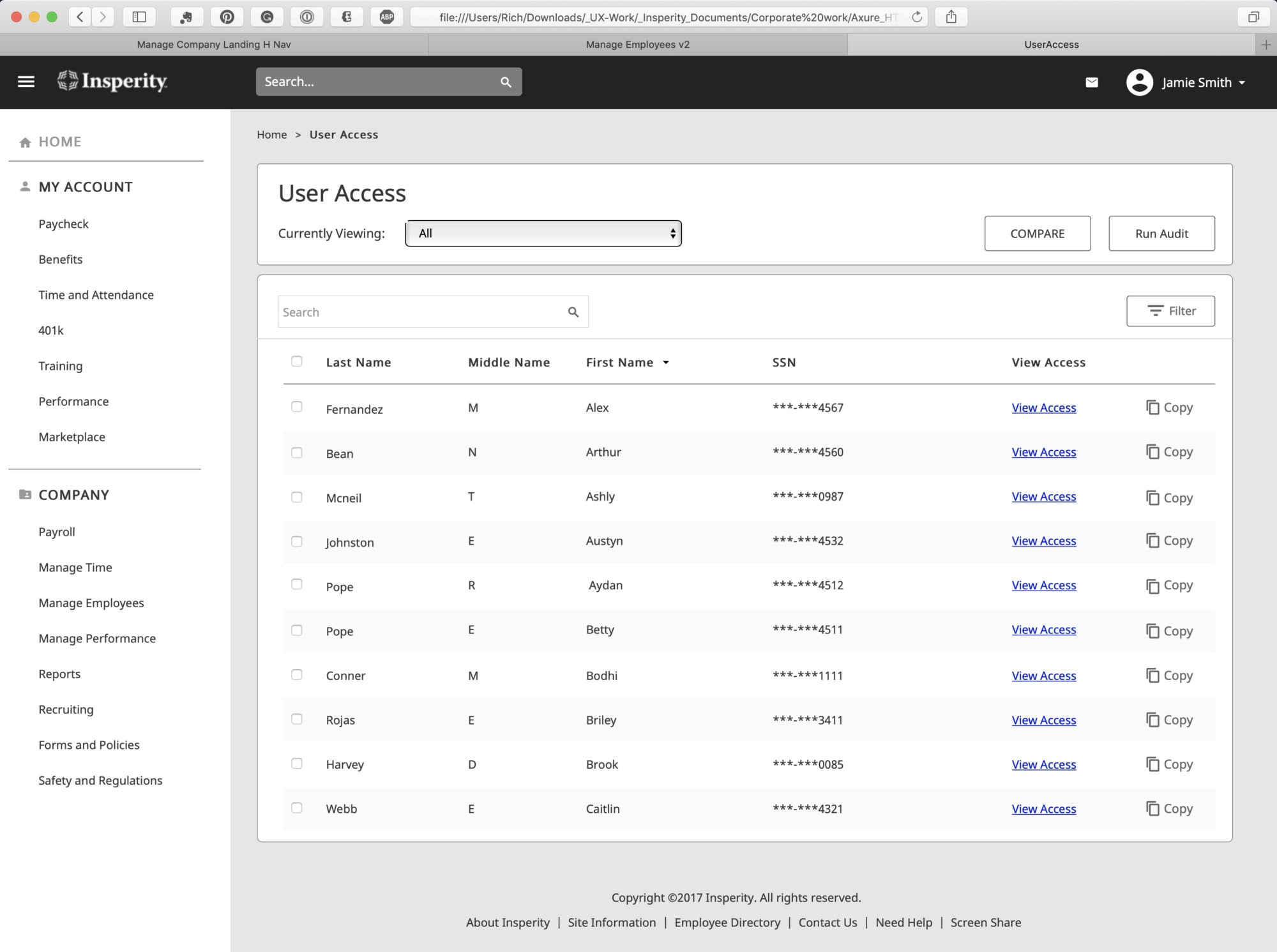
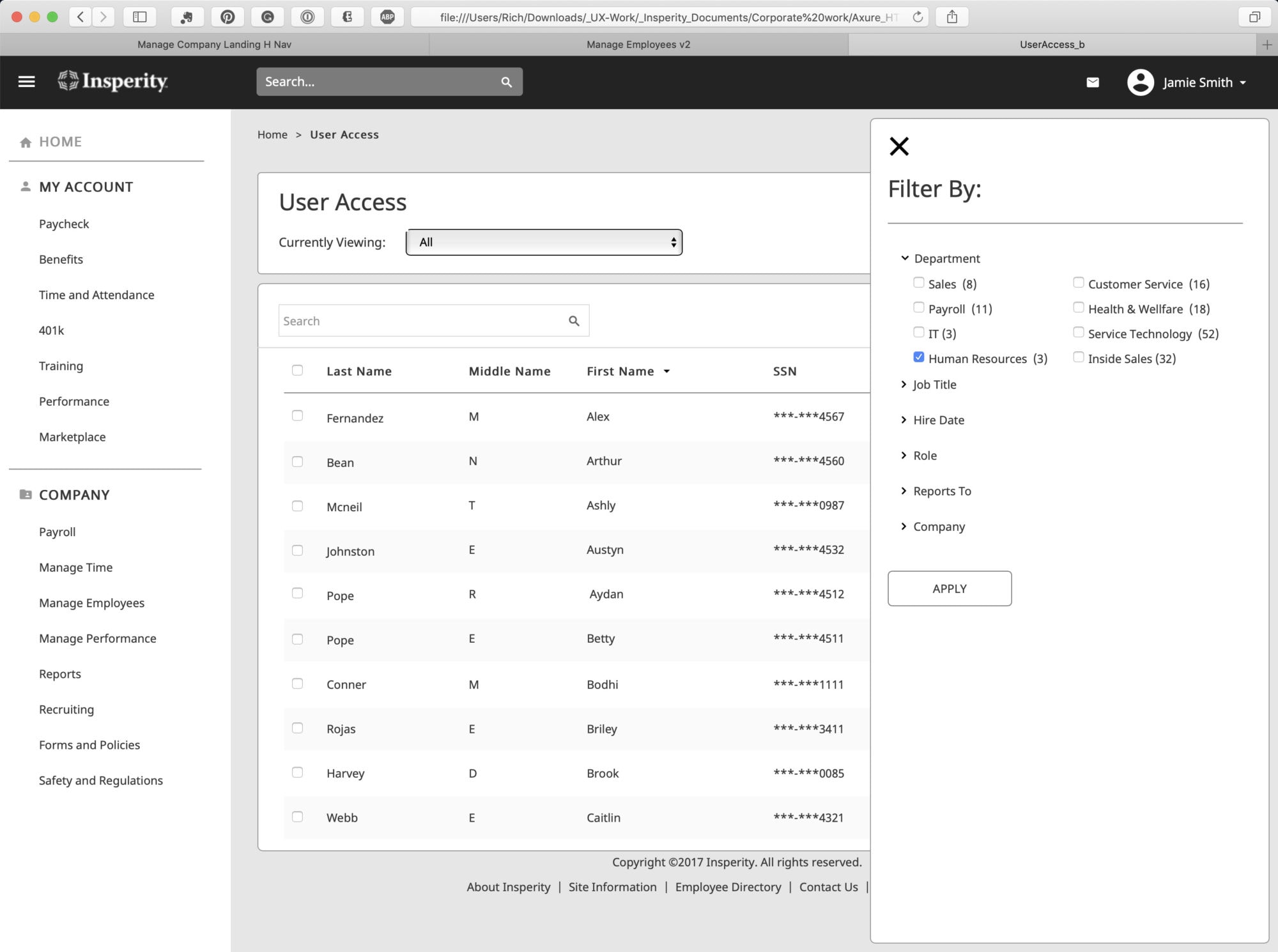
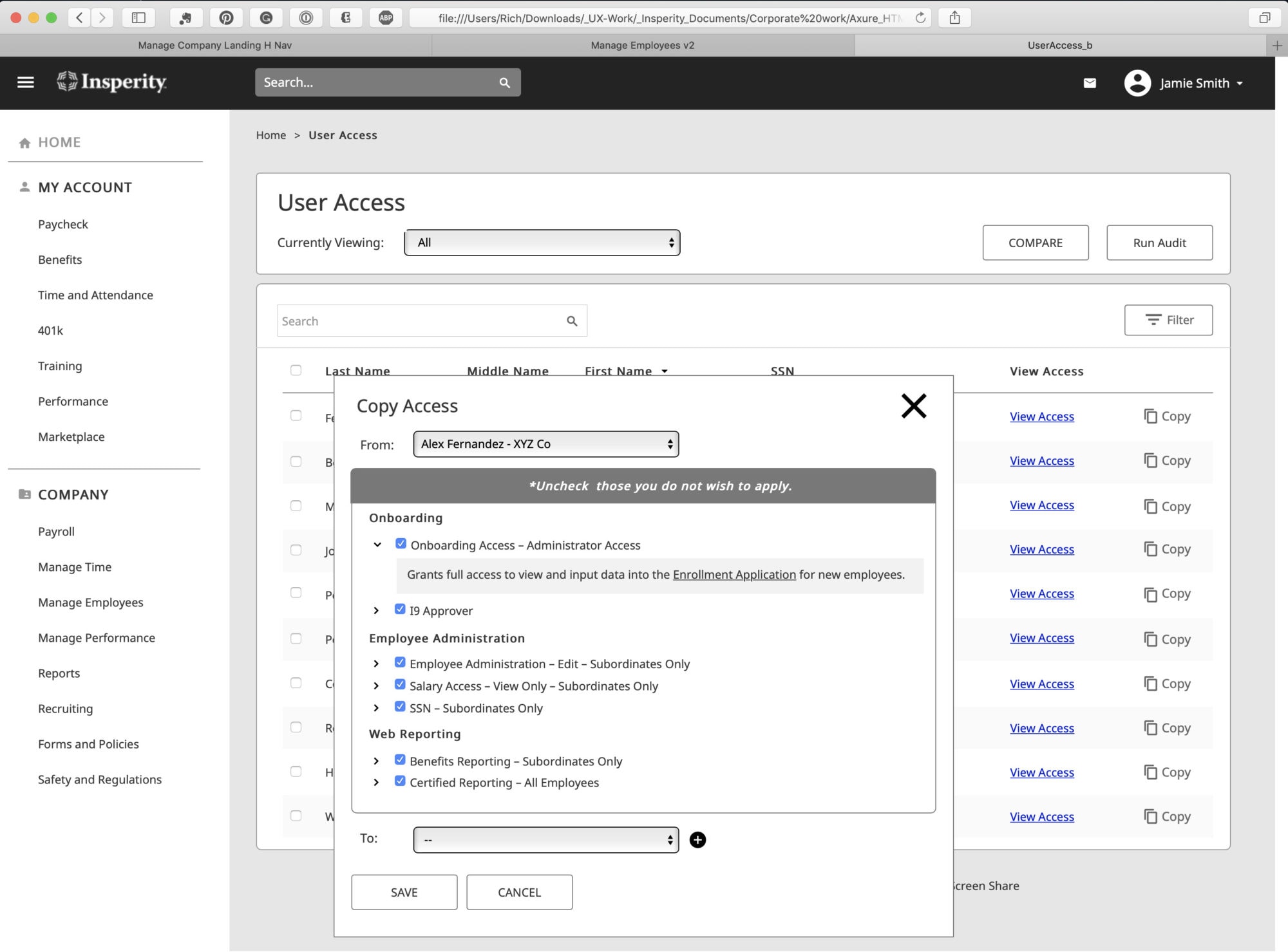
High Fidelity Prototypes:
Deliverables:
Interactive Prototype
User Testing Results
UX Recommendations
Tools Used:
Pen & Paper
MS Word
Axure RP
SilverBack App
Validately.com
Basecamp
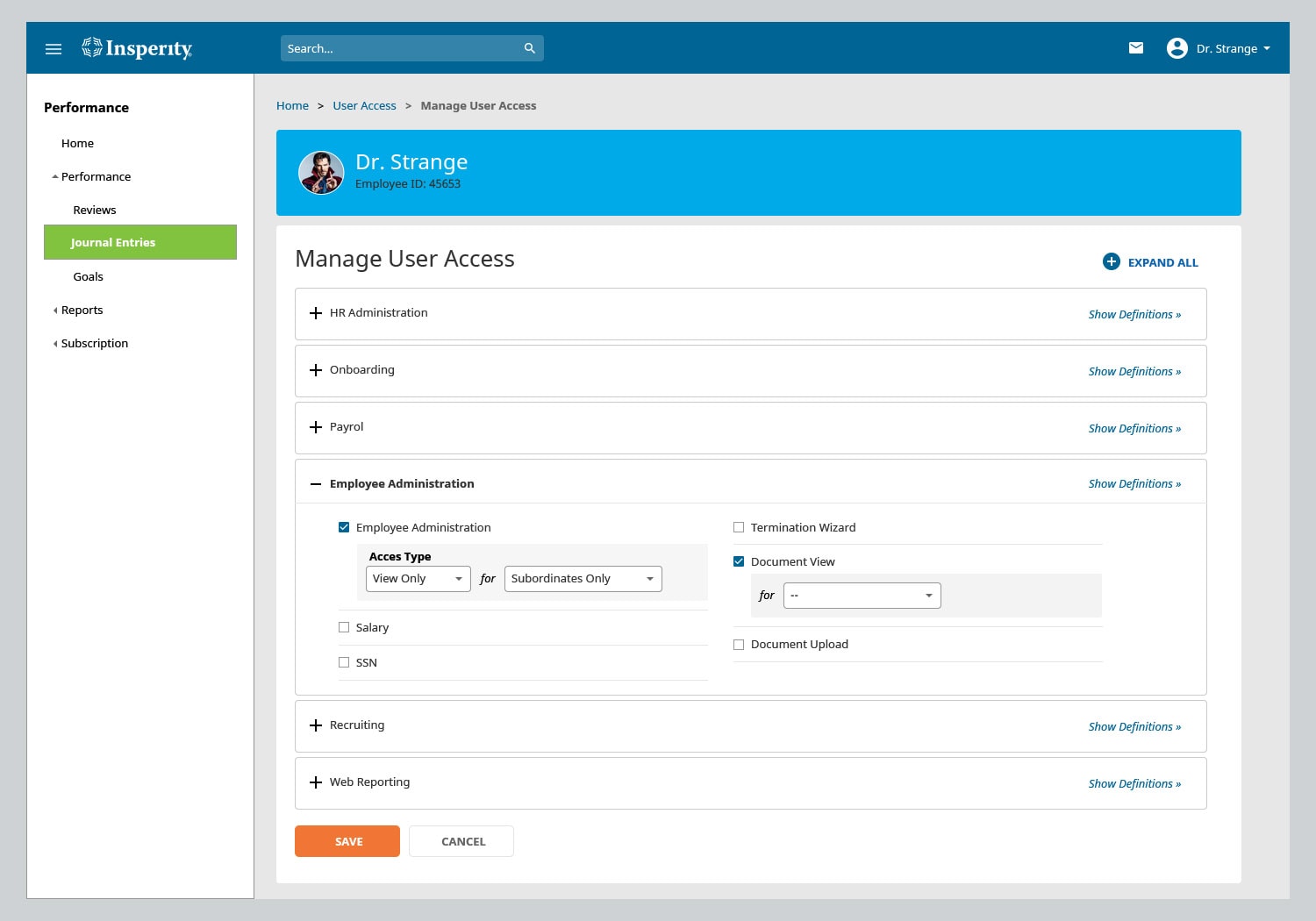
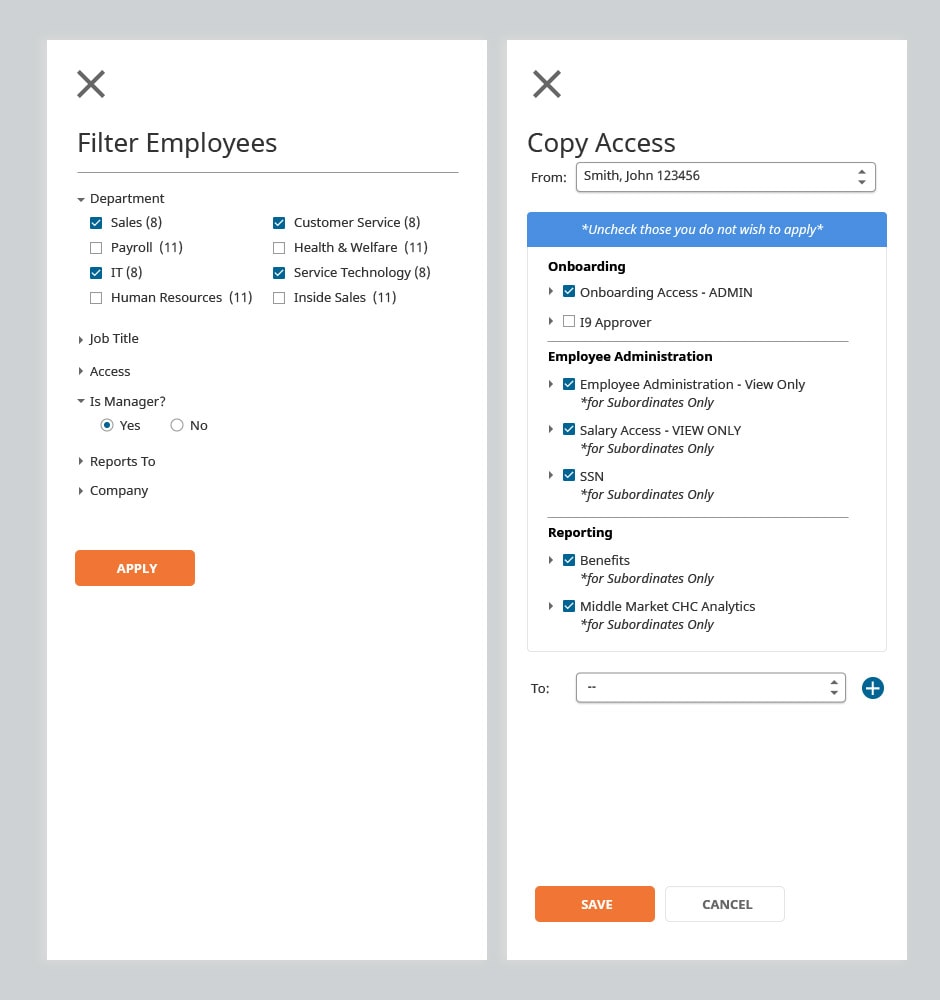
05: Design: Delivery of completed requirements and all other necessary documentation
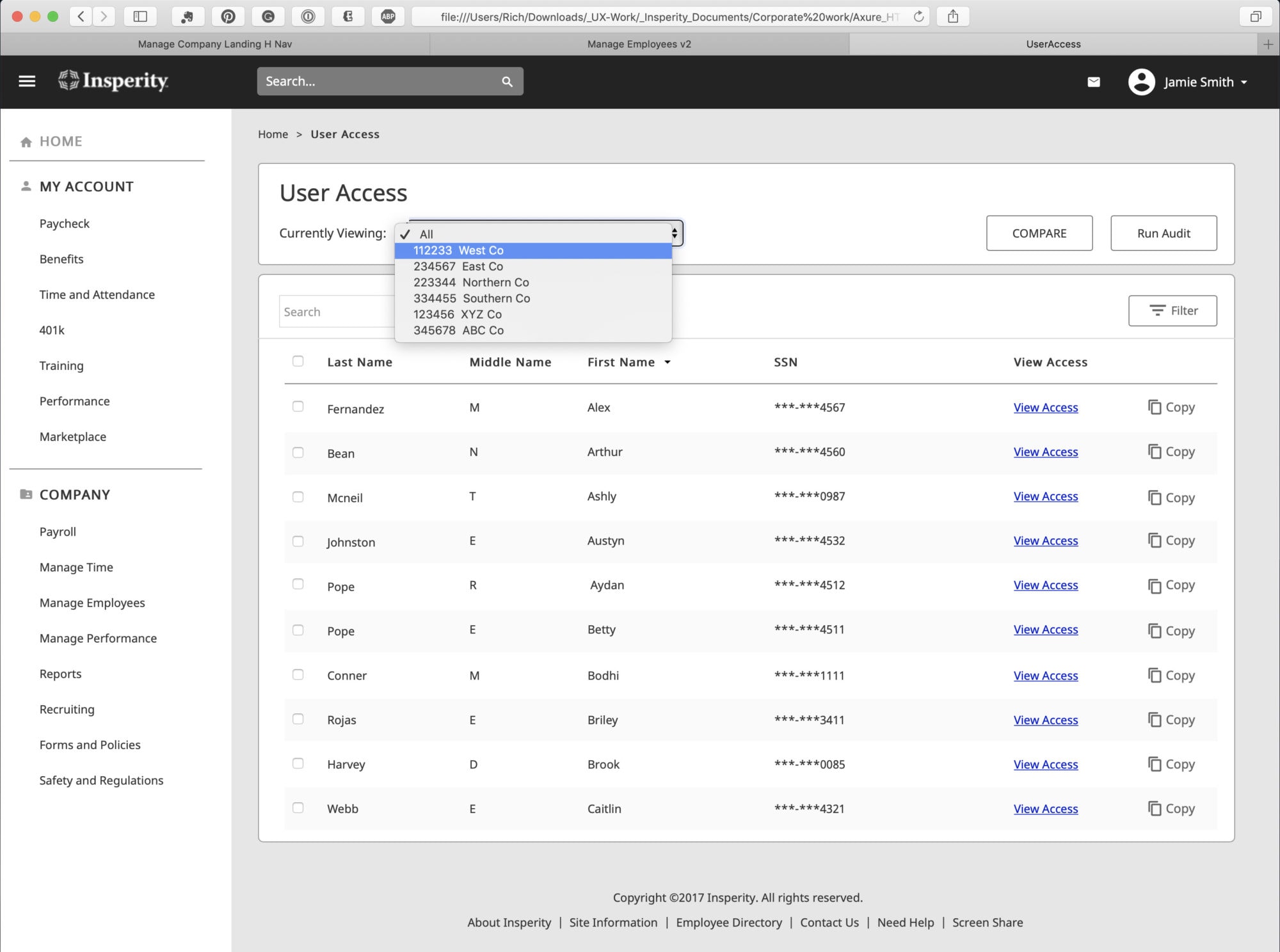
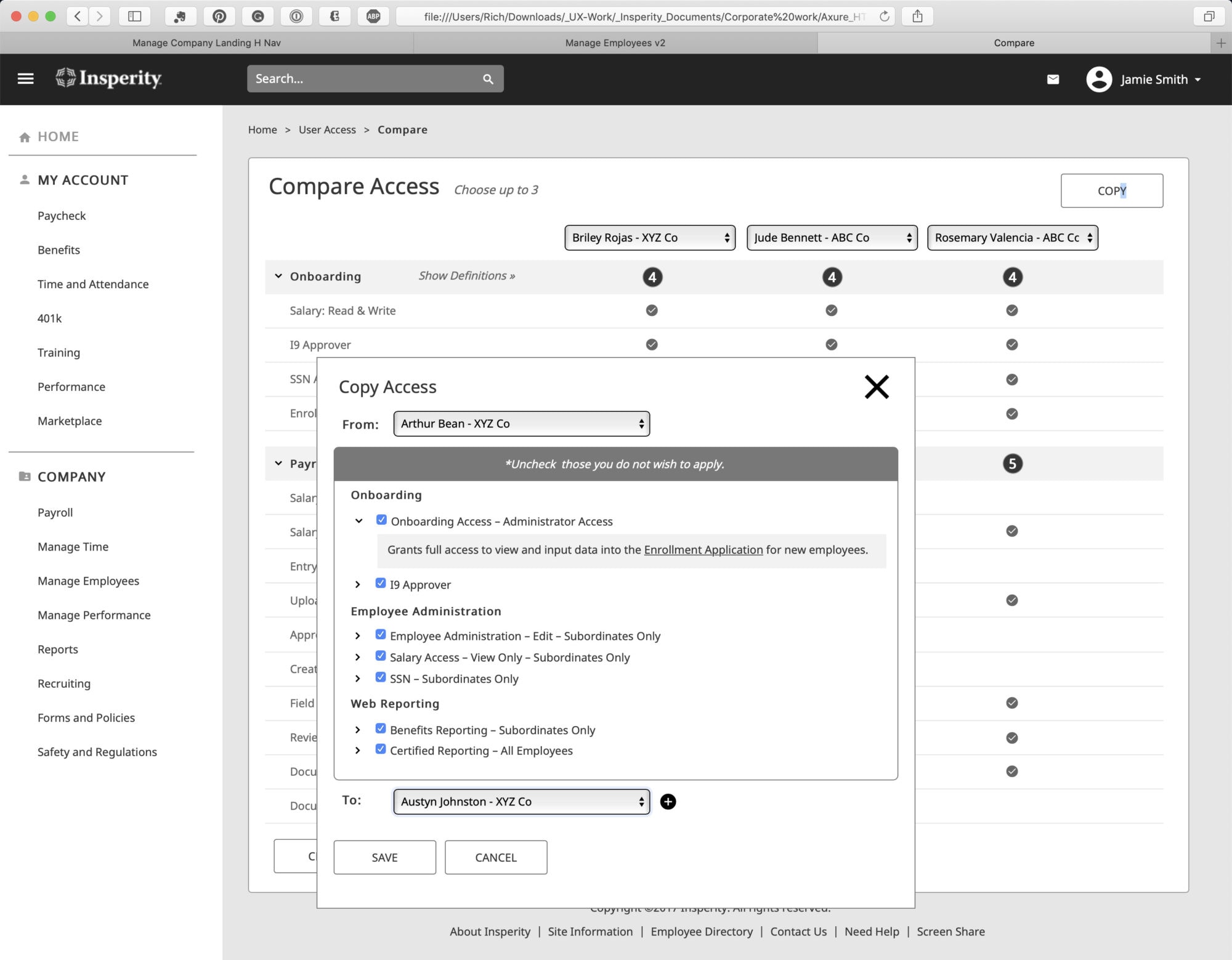
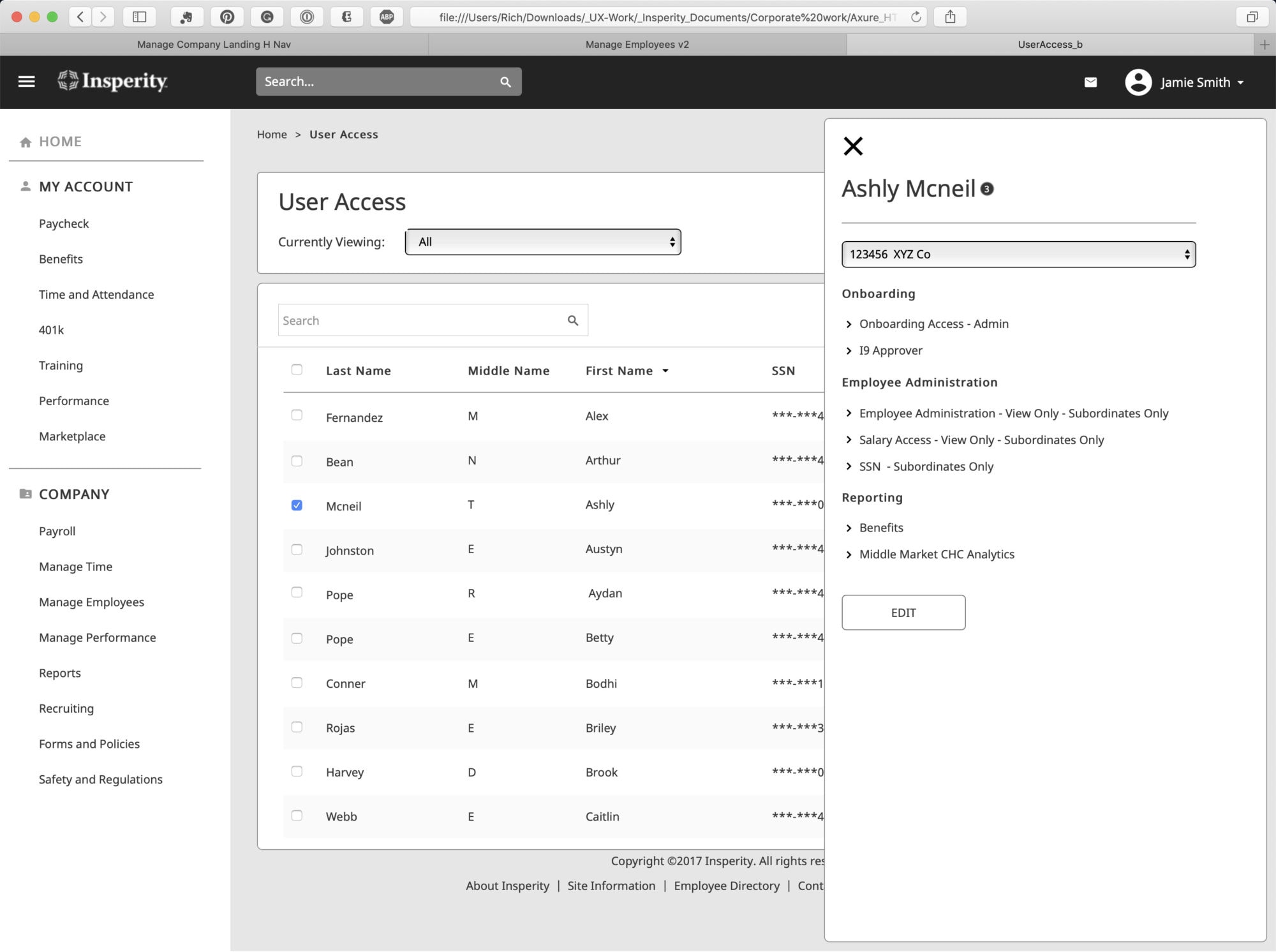
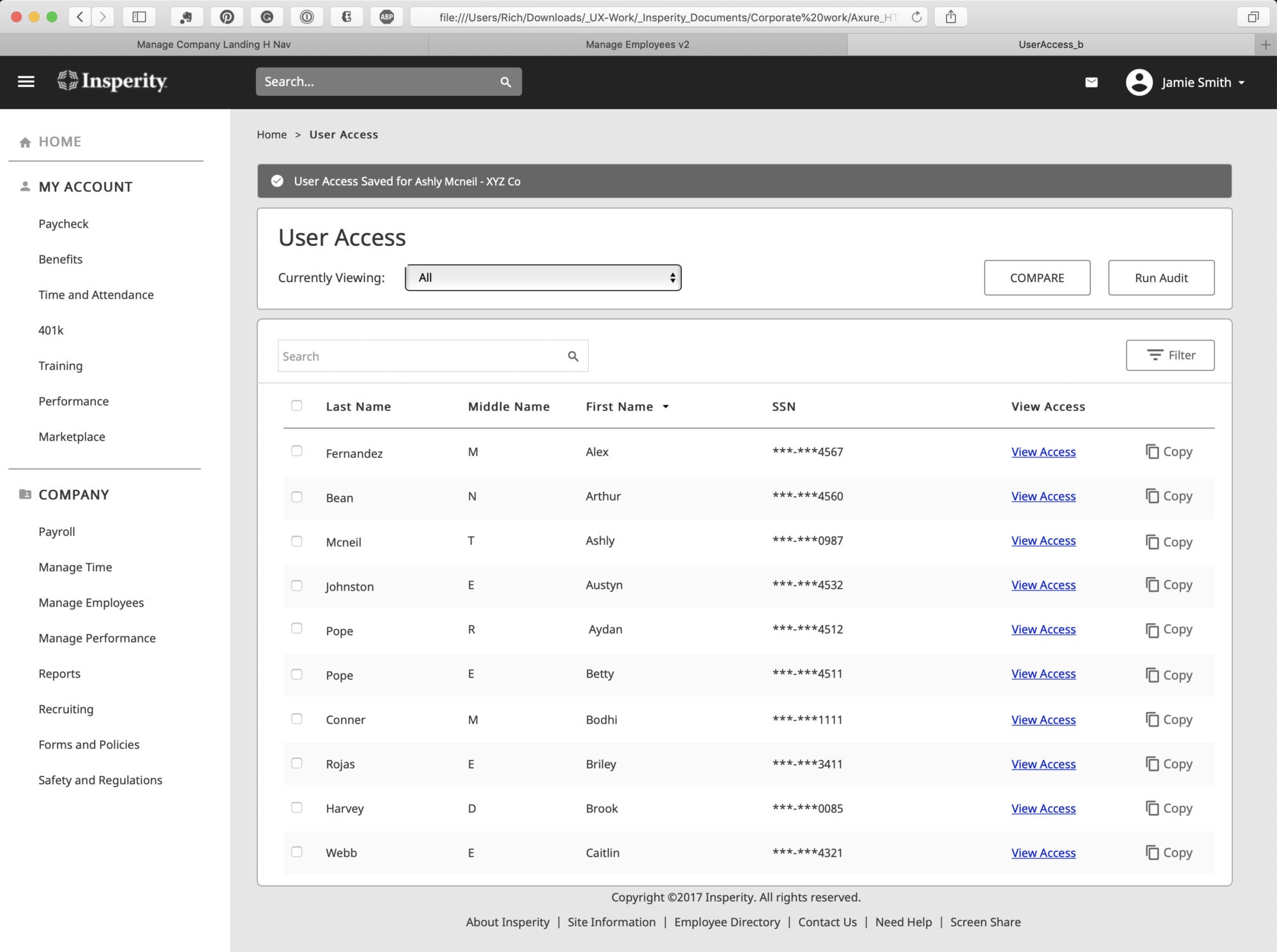
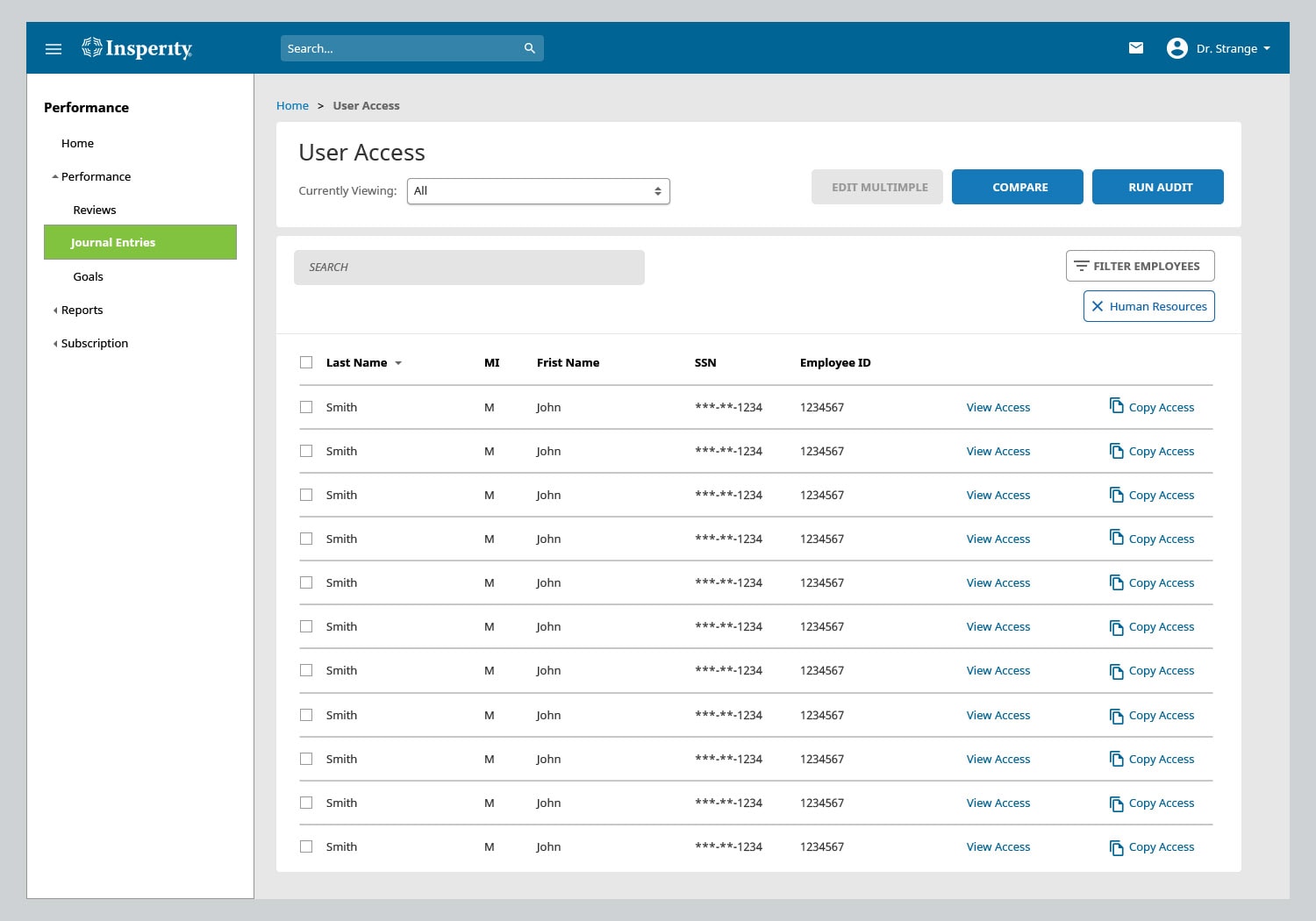
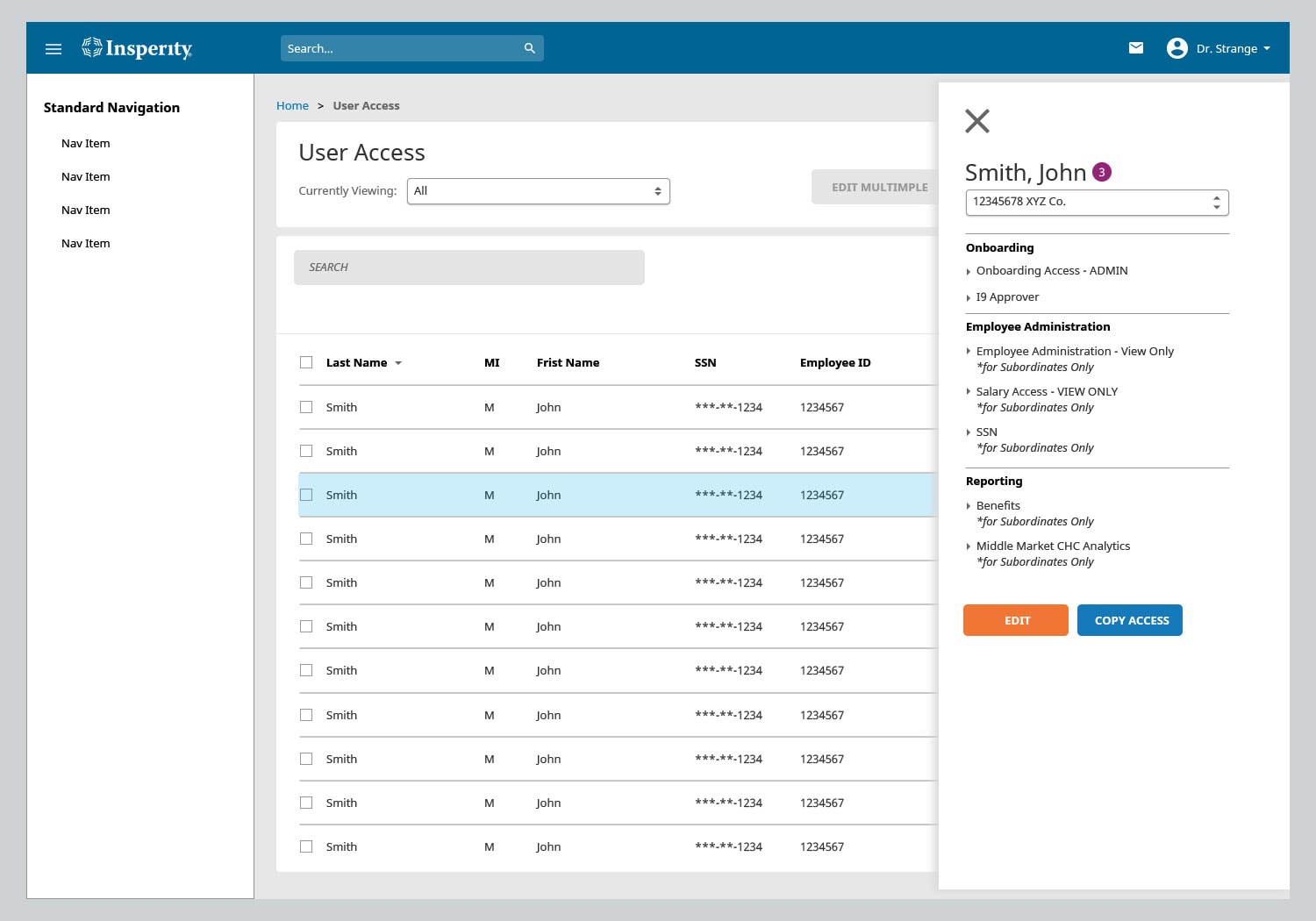
- High fidelity graphical design comps created to show how User Access looks using current Insperity Premier styling.
High Fidelity Design Comps:
Deliverables:
High Fidelity Graphic Design Comps
Tools Used:
Sketch
Basecamp
Get in touch and let's get a conversation going!
I would love to create with you. For any questions you have or to schedule a consultation please reach out. Don’t be shy, let's get a conversation started!
Reach out directly to Rich Roth @
p: 225.978.1835 e: rich@richroth.net
Follow my adventures on: